
FTP clients allow users to transfer files from and to remote servers. FTP clients began as command-line tools, but modern desktop and web clients provide a graphical interface.
A good FTP client will allow you to drag and drop files, use a text editor, and compare directories. Some offer limited functionality. Others allow access to cloud storage. Most allow you to schedule transfers, pause and resume file sharing, and delete files. But it is crucial to find a vendor who has a history of creating reliable software.
FTP clients are easy to use for uploading and downloading files. Once connected to the FTP Server, you can choose which directories to download or upload. You also have the option to control the speed at which files are transferred. You can also set bandwidth limits which will limit how fast you can transfer files. This can be helpful for transferring many files at a time.

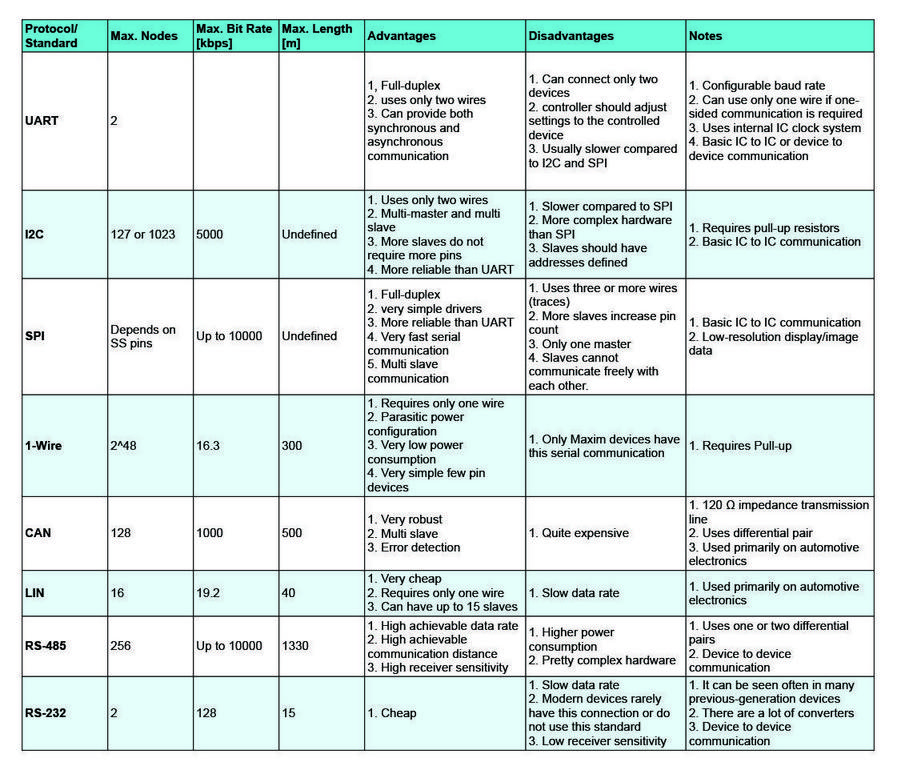
FTP is a vital tool for website owners in order to maintain and update websites. Two TCP connections are required to transfer files: a control and data connection. File Transfer Protocol (FTP), a protocol that prioritizes efficiency as well as resource optimization, is used. FTP's maximum bit rates are higher than those of other protocols. FTP requires less resources than other protocols. FTP is the preferred choice for large files.
You must configure your computer first to be able to use an FTP Client. FTP software comes standard on both Mac and Windows. You can create your own server, or you can allow other users to access your files.
In order to be able use an FTP client you will need a user name. Depending on what type of account it is, you might need to give some basic information like your email address and password. These credentials should be kept separate from your FTP application. If someone tries to hack into your FTP account they will not be able see your login information.
Security of your account is another important consideration. For example, if your account is shared, it's important to set up account inactivity rules after six failed logins. This can be done with an administrator-approved rule.

FTP encrypts all data before it is sent. This is one of the major differences between SFTP and FTP. SFTP is more secure as it encrypts both the data and control channels. FTPS also adds Transport Layer Security.
Another option to secure your account is to enable password protection, limit anonymous accounts' use, and allow administrators the ability set security rules. You can specify that only users with a particular username can access your account.
FAQ
How to design your website?
It is important to first understand your customers and what your website should do for them. What do they look for on your site?
What kind of problems can they have if they cannot find what they want on your site?
After you have this information, you need to find out how to solve the problem. Make sure everything looks good on your website. It should be easy to navigate.
Your site should be extremely well designed. It should not take too much time to load. If it takes too long, people may not be able to stay as long. They will go elsewhere.
If you're going to build an eCommerce site, you need to think about where all your products are located. Are they all in the same place? Or are they scattered around your site?
You need to decide whether you want to sell one product at once or many different types of products. Are you interested in selling one type of product? Or multiple types?
After you've answered these questions, it is possible to start building your website.
Now it is time for you to concentrate on the technical aspect of things. What will it take to make your site work? Is it fast enough? Can it be done quickly by people using their computers?
Will they be able buy anything without having pay an extra fee? Is it necessary for them to register before they are able to purchase anything?
These are important questions that you must ask yourself. These are the questions that you need to answer in order to be able move forward.
How much does it cost for a website to be built?
The answer depends on what you are trying to achieve with your website. Google Sites may not be required if you simply want to provide information about yourself or your company.
You will likely need to spend more if you want to attract people to your site.
The best option is to use a Content Management System, such as WordPress. These programs make it easy to create websites without any programming knowledge. You won't be hacked because these websites are hosted by third parties.
Squarespace, a web design service, is another option. Squarespace offers a variety plans that range from $5 per person to $100 per person, depending on what information you want to include.
Can I make my website using HTML and CSS?
Yes! If you've been following along so far, you should now understand how to start creating a website.
Now that you know how to create the structure of a website, you'll also need to learn some HTML and CSS coding.
HTML stands for HyperText Markup Language. It is similar to writing a recipe. You'd list ingredients, instructions, and directions. HTML allows you to indicate to a computer which portions of text are bold, italicized and underlined. It also lets you know which part of the document is linked. It's the language that documents use.
CSS stands for Cascading Stylesheets. This is a stylesheet for recipes. Instead of listing each ingredient and instructing, you can write down general guidelines for font sizes, colors and spacing.
HTML tells your browser how to create a web page. CSS tells you how.
If you don't understand either of those terms, don't fret. Follow these steps to make beautiful websites.
Is WordPress a CMS?
The answer is yes. It's called a Content Management System. A CMS allows you to manage your website content from within a web browser instead of using an application such as Dreamweaver or Frontpage.
WordPress's best feature is its free pricing! Hosting is all you need, and it's usually free.
WordPress was initially created as a blogging platform, but it now offers many other options such as eCommerce sites, forums and membership websites. Portfolios are also available.
WordPress is simple and easy to install. You must download the installation file from their website and upload it onto your server. Simply visit the domain name from your web browser, and then log in to the new site.
After installing WordPress, register for a username/password. Once you log in, you will be able to access your settings from a dashboard.
You can now add pages, posts and images to your site. If editing and creating new content is easier for you, skip this step.
But if you'd rather work with someone, you can hire a professional website designer to handle everything.
Which website builder should I use?
Start small to create a strong web presence. If you have all the resources and time, then build a website. A simple blog is a good option if you don’t yet have the necessary resources. As you learn how websites are designed and developed, you can always add more features.
You should first set up your primary domain before you begin building your first website. This will give you something to point to when you publish content.
What is a "static website"?
A static website is possible to be hosted anywhere: Amazon S3, Google Cloud Storage or Windows Azure Blob storage. Rackspace Cloudfiles, Rackspace Cloud Files. Dreamhost and Media Temple. In addition, you can also deploy a static site to any platform that supports PHP, such as WordPress, Drupal, Joomla!, Magento, PrestaShop, and others.
Static websites are typically easier to maintain, as they don’t have to constantly send requests between servers. Static web pages load faster since there are no requests between servers. Static web pages are better for small businesses that don't have enough resources or the time to maintain a website.
Statistics
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
External Links
How To
How can I become a UI designer?
There are two routes to becoming a UI Designer:
-
You can go through school and earn a degree in UI Design.
-
You can go freelance.
If you want to go through school, you'll need to attend college or university and complete four years of study. This includes computer science, psychology, business, and art.
You can also enroll in classes at state universities or community colleges. Some schools offer free programs, while others charge tuition fees.
After graduation, you will need to find employment. If you decide to work for yourself, it is important that you build your client base. You should network with other professionals to let them know that you exist.
You can also look for opportunities to intern at companies that specialize in developing web applications. Many companies hire interns in order to gain valuable experience before they hire full-time employees.
It will be easier to land more jobs once you have a portfolio of your work. Your work samples and details about the projects should be included in your portfolio.
It's a smart idea for you to send your portfolio by email to potential employers.
Market yourself as a freelancer. You can also advertise your services via job boards like Guru, Indeed, Guru, Upwork, and Freelance.
Freelancers frequently receive assignments from recruiters who post jobs online. These recruiters look for qualified candidates to fill specific positions.
These recruiters usually provide a briefing outlining the requirements of the job to the candidate.
You are not required to sign long-term contracts as a freelancer. It is best to negotiate an upfront fee if you intend to move forward.
Many designers prefer to work directly with clients rather than through agencies. While this may seem ideal, many people lack the necessary skills.
Agency workers often have extensive industry knowledge. They have access the right training and resources to ensure they produce high-quality results.
Agency workers also receive higher hourly rates.
However, the disadvantage of working with an agency is not having direct contact with your employer.
As a UI designer you need to be motivated, creative, flexible, detail-oriented and communicative.
You must also possess excellent verbal and written communication skills.
UI designers create user interfaces and visual elements for websites.
They also ensure that the site meets users' needs.
This includes understanding the information that visitors require and how the site should function.
Wireframes can also be created by UI developers using a variety o tools. Wireframing helps them visualize the layout of a page before beginning their designs.
Wireframe templates are available online, making it easy for anyone to create their own wireframes.
Some designers focus solely on UI design, while others combine UI design with graphic design.
Photoshop is used to edit images by graphic designers.
Adobe InDesign is used to create layouts and pages.
Photographers capture images using digital cameras or DSLRs.
They then upload the pictures to a photo editing program where they add text captions, filters, and other effects.
After taking the photo, the photographer saves it in a file format that is compatible with the website.
It is crucial to consider all aspects when designing a website.
This includes research as well planning, wireframing. prototyping. testing. coding. content creation. and publishing.
Research - It's essential to conduct thorough research before starting a new project.
Planning – After you've done your research you'll be ready to develop a plan.
Wireframing: A wireframe is a sketch of a website or application.
Prototyping - Prototypes help ensure that the final product matches the initial vision.
Testing – The prototype should go through multiple rounds to be tested in order for it to work properly.
Coding - Coding refers to the process of writing computer code.
Content Creation: Content creation can include everything from copywriting to managing social media profiles.
Publishing involves uploading files to a server, and making sure the site is accessible.
You will learn about various projects as a freelance UX/UI designer.
One example is that some companies only need wire frames, while others need complete prototypes.
Depending on the type of project you accept, you may be asked to complete specific tasks.
One example is that if you are hired as a wireframe designer, you might be required to create many wireframes.
If you're required to build a complete prototype of a website, you may also be required to design a fully functional version.
Regardless of the type of project, it's important to have strong interpersonal skills.
Referrals are what most clients use to hire freelancers. Therefore, it is important that you establish strong relationships with potential employers.
A communication skill is essential, both verbally or in writing.
A portfolio is an important part of any freelancer's arsenal.
It displays your work and shows your ability to produce high-quality results.
This is possible by creating an online portfolio.
It is a good idea to look for websites that are similar to yours to get you started.
You can then search these websites to find out which one offers its services.
Once you have determined the best practices for you, you can begin to adopt them.
It's also beneficial to include links within your resume to your portfolio.