
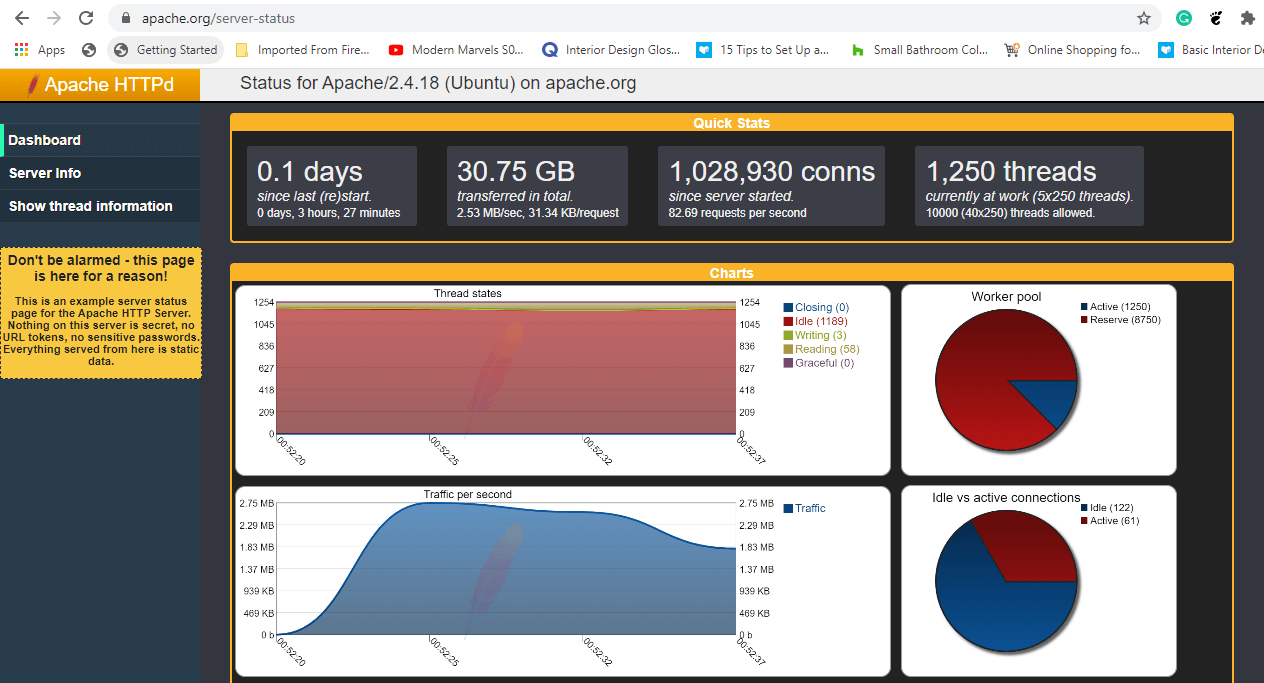
When comparing nginx vs apache, one of the main factors that people look at is connection handling. It is crucial because it affects the speed of a server's ability to process and handle requests. This has a big impact on performance and speed.
Apache is an old server software, but it's still widely used by sysadmins. It is a powerful and easy-to configure solution with many integrations that add additional functionality to your server.
Nginx has become a popular server in the last few years. This is also a mature, fast technology. It's also becoming a popular option for load balancing or reverse proxying in front Apache installations.

The difference between these two technologies is largely in how they interpret requests from web browsers and other client programs (such as e-mail clients). Both cases require the server to identify what resource has actually been requested, its location, and whether that resource can be provided.
In the case of Apache, this is mainly done through
Directory>,
Files>
Location> blocks are part of web server configuration. These blocks are used to match the URI part of the request. If necessary, the filesystem and DocumentRoot on the server is then mapped.
This is not a suitable appr
oach for all situations. It can be costly to create processes or threads if your website is high-performance and makes many requests per page.
Nginx, on the other hand, has a asynchronous approach to connection handling, which means that it doesn't create new processes or threads for every connection. This allows it to be faster, since new connections are able to take one of the available threads instead of waiting for a thread or process to become available.

This is because both techniques are good for different things. Understanding the differences will help you decide which technique is right for you. For example, Nginx is great for handling static files and is faster than Apache at delivering these, but it can be a pain when it comes to dynamic content.
WordPress uses PHP to script its web applications, and this requires a significant amount of CPU power and server memory. As such, it's best if you use a server that's capable of handling PHP and MySQL, or if you prefer, a specialized WordPress server that's built for this purpose.
Nginx, an open-source web server, is fast, reliable and easy to operate. It is the best choice for sites requiring rapid scaling and high security. It can be used either as an independent web server or together with Apache. It's popular as a load-balancer or reverse proxy server, particularly where scalability and performance are important.
FAQ
Can I use a Template or Framework on My Website?
Yes! Pre-built templates and frameworks are often used when building websites. These templates have all the code you need to display your information on your website.
Some of the most popular templates include:
WordPress - one of the most popular CMSes
Joomla – Another popular open-source CMS
Drupal - Drupal is an enterprise-level software that large organizations can use
Expression Engine - Yahoo's proprietary CMS
Hundreds of templates are available for each platform, so finding the right one should be easy.
WordPress: Is it a CMS or not?
Yes. It is a Content Management System (CMS). A CMS allows you to manage your website content from within a web browser instead of using an application such as Dreamweaver or Frontpage.
WordPress is absolutely free! Hosting is all you need, and it's usually free.
WordPress was initially intended to be used as a blog platform. Now, WordPress offers many different options: eCommerce sites, forums. Membership websites. Portfolios.
WordPress is very easy to set up and install. You must download the installation file from their website and upload it onto your server. After that, you can simply access your domain name with your web browser.
After installing WordPress on your computer, you'll need a username and a password. After logging in, you will see a dashboard that allows you to access all your settings.
You can now add pages, posts and images to your site. You may skip this step if you feel comfortable editing and creating content.
However, if you prefer to work with someone else, you can hire a professional web designer to handle the whole process.
How do you create a free website.
It all depends on the type of website you are trying to build. Are you looking to sell products, build a website, or create a portfolio online?
It is possible to create a basic website with HTML and CSS (a combination HyperText Markup Language & Cascading Style sheetss). It is possible to make a basic website with HTML and CSS. However, many web developers recommend using a WYSIWYG editor, such as Frontpage or Dreamweaver.
Hire a freelance web developer if your skills are not in-depth. A freelance developer can create a website tailored to your needs.
You can either pay a flat rate per project or an hourly rate to a freelance developer. The amount of work they do within a certain time frame will affect the cost of hiring a freelancer.
For example, companies may charge 50-100 dollars an hour. You'll usually get higher rates for larger projects.
There are many websites that list jobs available for freelancers. It is possible to search on these websites before reaching out directly to potential developers.
What is a static website?
A static website contains all content stored on a server that visitors can access via web browsers.
The term "static” refers the fact that there is no dynamic feature such as changing images or video, animations etc.
This site was initially designed for corporate intranets, but it has been adopted by individuals or small businesses who desire simple websites that don't require complex programming.
Static websites are becoming more popular due to their ease of maintenance. They are much easier to maintain than fully-featured sites with many components (such a blog).
They also load more quickly than dynamic counterparts. This makes them great for those who have slow Internet connections or users with mobile devices.
A static website is more secure than its dynamic counterparts. It is difficult to hack into static websites. Hackers have limited access to data within a database.
Two main methods can be used to create a static site:
-
Using a Content Management System.
-
Create a static HTML web site
Which one you choose depends on your requirements. A CMS is my recommendation if your first website was created.
Why? Because it gives you complete control over your website. With a CMS, you don't need to hire someone to help you set up your site. All you need to do is upload files to the web server.
You can still learn how to code and create a static website. However, you will need to put in some time to learn how to program.
Are there any technical skills required to design and build my site?
No. You just need to be familiar with HTML and CSS. You can easily find tutorials online that teach both HTML and CSS.
What Should I Include In My Portfolio?
Your portfolio should consist of all these things:
-
Exemplaires of previous work
-
If possible, links to your site
-
Link to your blog.
-
Links to social media profiles
-
These links will take you to the online portfolios of designers.
-
Any awards you have been given.
-
References.
-
Take samples of your work.
-
These links show how to communicate with clients.
-
These links show that you are open to learning new technologies.
-
You are flexible, these links will show it.
-
These links show your personality.
-
Videos showing your skills.
Statistics
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
External Links
How To
What is website hosting?
Website hosting describes where visitors go when they visit a site. There are 2 types.
-
Shared hosting - This is the cheapest option. Your website files reside on a server controlled by someone else. Customers visiting your website send their queries over the Internet, to that server. The server owner then forwards the request to you.
-
Dedicated hosting – This is the most expensive option. Your website resides entirely on one server. There are no other websites sharing space on the server. Your traffic remains private.
Most businesses choose shared hosting because it's less expensive than dedicated hosting. The company hosting the server will provide the resources necessary to manage your website.
However, both have their advantages and disadvantages. Here are some key differences between them.
Sharing Hosting Pros
-
Lower Cost
-
Easy To Set Up
-
Regular Updates
-
It is possible to find it on many web hosting companies
Hosting shared can be as low as $10 per month. Keep in mind, however, that bandwidth is usually included in the price. Bandwidth refers the data that you can transfer over the Internet. Even if you upload only photos to your blog you might still have to pay more for large amounts of data that you transfer through your account.
Once you start, you'll quickly realize why you were paying so much for your previous host. Most shared hosts don't offer any customer support. While they may occasionally assist you in setting up your site and other tasks, after that you are all on your own.
Look for a provider who offers 24/7 phone support. They'll take care of any issues that come up while you sleep.
Hosting dedicated:
-
More Expensive
-
Less common
-
You will need to have special skills
With dedicated hosting, all you need to maintain your website are provided. You won’t need to worry whether you have enough bandwidth or enough RAM (random address memory).
This means that upfront, you'll need to spend a bit more. However, once you start running your business online, you'll find that you won't need much technical assistance. You will become an expert in managing your servers.
So Which Is Better For My Business?
It all depends on the type of website you are creating. If you only want to sell products, then shared hosting might be the best choice. It's easy to set up and maintain. It's easy to set up and maintain, as you share a server with other sites. You will likely be updated frequently.
However, dedicated hosting can be a great option if you're looking to build a community around the brand. It allows you to focus on building your brand and not worrying about managing your traffic.
Bluehost.com is the best web host for both. They offer unlimited monthly data transfers, 24/7 support, free domain name registration, and a 30-day money-back guarantee.