
Communication protocols enable information to be sent or received from any location. Different protocols serve different purposes. Some protocols are for security purposes, others for convenience. SSH, which is used to secure computers connected to an insecure network, can also be used by network administrators to remote control a system. SMS is another popular protocol. It is used to send SMS messages over cellular networks. SMS is useful to send text-based message, but it does not support video or images. To send these types of messages, you must use Multimedia Messaging Service (MMS), an extension of SMS.
Functions
Communication protocols are functions that allow data transfer between two computers. They provide different techniques to manage the data traffic, including data flow control, addressing, and synchronization. Each of these procedures helps ensure that data arrives in the right order at its intended recipient. Other functions may also be performed by protocols, including limiting the flow of data.
A protocol specifies what data is to be transmitted and how to transmit it. Similar to a language protocol also provides rules for the meaning of data. These rules are known as the syntax and semantics of communications, and can be specified in formal ways.

Layers
Communication protocols use layers to refer to different parts of a system. Each layer serves a different purpose and handles different types data. The network layer deals only with addresses, while physical layers deal with physical mediums. Each layer has rules that govern how data can be transmitted over a network.
Generally, a single protocol can be divided into multiple layers, and these are then organized by functionalities. Each layer addresses a specific problem. These layers can be used to send messages by selecting one protocol from each layer, and then adding a protocol selector.
Security
Network security is one the most important aspects of cybersecurity. Communication protocols play an integral role in protecting network resources. Cybercrime has increased due to the proliferation of computer networks. Protocols help ensure that networks remain as secure as possible. Protocols govern the data flow within a network to ensure that it is secure and protected.
Modern internet security protocols protect against malicious activity and keep communications private. They include firewalls, anti-spyware software, and programs that remove spyware and adware. Some programs also filter out unwanted content from web pages and help to identify them. All these security features are part of secure communication.

Interoperability
Communication protocols are often used for connecting two computers. To test their interoperability, protocols should be observed by IUTs to observe how they behave. To test the interoperability and usability of communication protocols, there are several approaches. One approach is to use the test derivation method. This technique allows test case generation to be done automatically.
Conformance testing refers to the process of verifying interoperability among two computers systems. Conformance testing compares the implementations of two communication networks against standardized protocol specifications. This is an effective way to ensure interoperability but it comes with its limitations. Even though two conformant implementations might not communicate, it is possible for them to fail. The main reasons for this are ambiguity in protocol standards, incompatible option settings, and incomplete conformance testing.
FAQ
What is a responsive web design?
Responsive Web Design (RWD), is an approach to designing responsive websites. Content will display correctly on all devices, such as smartphones, tablets, laptops, tablets, and desktop computers. This allows users the ability to view a website simultaneously on different devices and still have access to other features like navigation menus, buttons, and so forth. RWD is intended to ensure that any user viewing a site views the exact version on their screen.
For example, if you were building a website for a company whose products sell primarily through eCommerce, you would want to ensure that even if a customer viewed your website on a smartphone, they could easily purchase items from your store.
A responsive website will adjust its layout automatically based on what device is used to view it. Your laptop will view the website exactly as a normal desktop site. The page will look completely different if it's viewed on your smartphone.
This means that you can create one website that looks great across all devices.
Are I more likely to be hired for a job as a Web Developer if my portfolio is good?
Yes. If you want to land a job as web designer or developer, your portfolio is essential. The portfolio must show examples of your skills and experience.
Portfolios usually include samples of past projects. You can include anything that demonstrates your skills. Your portfolio should include everything: wireframes and mockups as well as logos, brochures, websites, apps, and even logos.
How to Make a Static Site
There are two options for creating your first website:
-
Content Management System (a.k.a. WordPress is available as a download. Then you can use it to create an essential website.
-
A static HTML website is created by you. This is easy if you know HTML.
A professional may be able to help you create a large website.
You should start with option 2.
How much do web developers make?
When working on a website for yourself, you'll probably earn around $60-$80 per hour. But if you want to charge a lot more, you should consider becoming an independent contractor. An hourly rate of $150-200 could be possible.
Can I make my website using HTML and CSS?
Yes! If you've been following along so far, you should now understand how to start creating a website.
You're now familiar with the basics of creating a website structure. However, you must also learn HTML and CSS Coding.
HTML stands as HyperText Markup Language. It is similar to writing a recipe. It would include ingredients, instructions, as well as directions. HTML allows you to indicate to a computer which portions of text are bold, italicized and underlined. It also lets you know which part of the document is linked. It is the language used to describe documents.
CSS stands to represent Cascading Stylesheets. It is like a stylesheet that you use to create recipes. Instead of listing each ingredient or instruction, you will write down the general rules for font sizes and spacing.
HTML tells the browser how a page should look; CSS tells it what to do.
You don't have to be a prodigy if you don’t get the terms. Follow the tutorials below, and you'll soon be making beautiful websites.
Statistics
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
External Links
How To
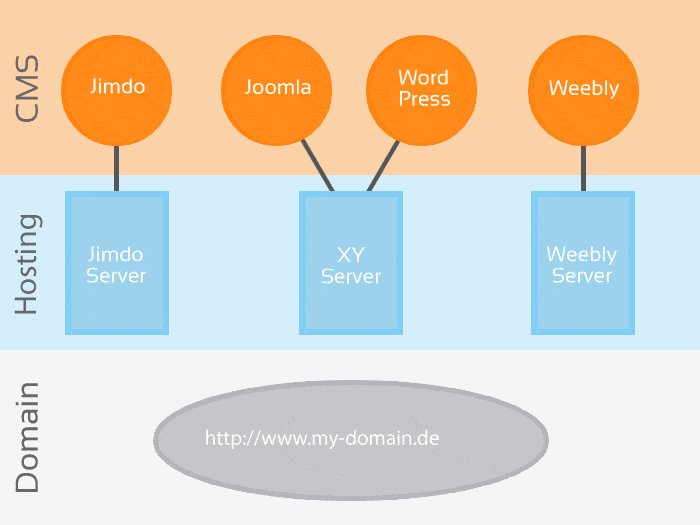
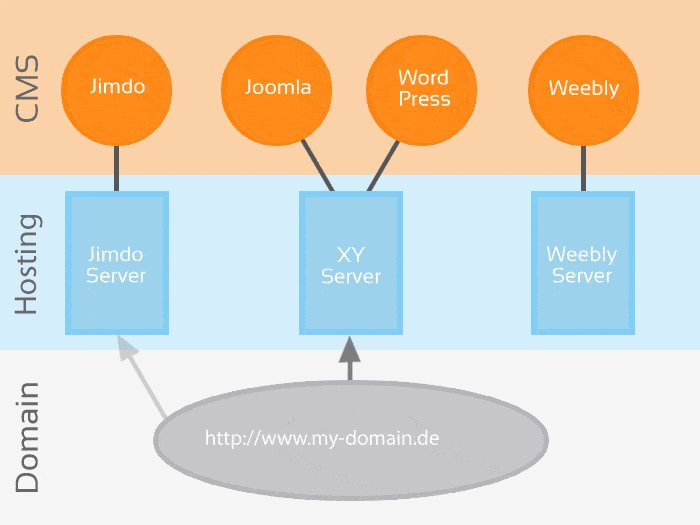
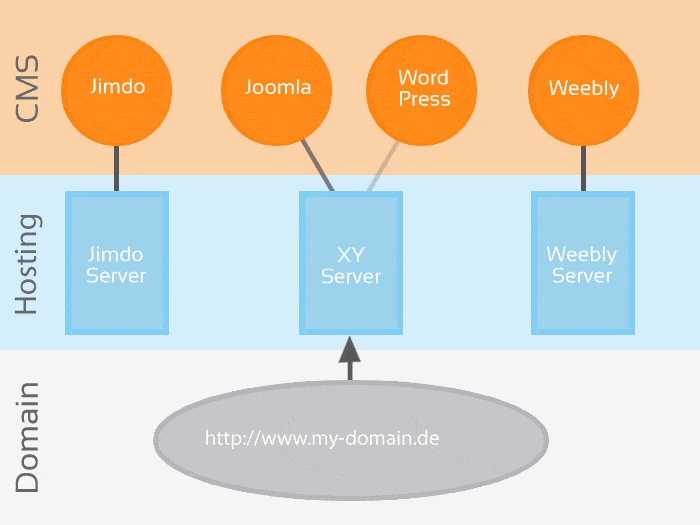
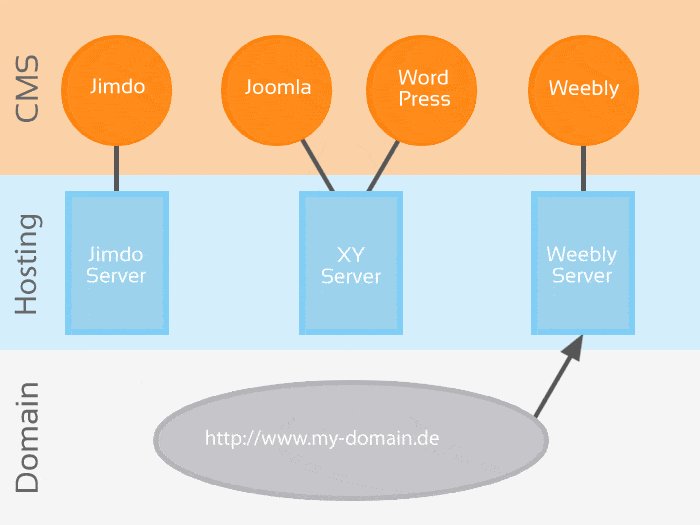
What is website Hosting?
Website hosting refers to where people go when they visit a website. There are 2 types.
-
The cheapest option is shared hosting. Your website files reside on a server controlled by someone else. Your customers' requests travel via the Internet to your server when they visit your site. The request is sent to the server's owner who then passes it on to you.
-
Dedicated hosting: This is the most costly option. Your website is located on only one server. You and your traffic are protected by the fact that no other websites share server space.
Shared hosting is preferred by most businesses because it's cheaper than dedicated hosting. Shared hosting allows you to have your website run by the company who owns the server.
However, both have their advantages and disadvantages. Here are the main differences between them:
Pros of Shared Hosting
-
Lower Cost
-
It's easy to set up
-
Frequent Updates
-
It is available on many Web Hosting Companies
Hosting shared with others can cost as low as $10/month. Remember that shared hosting usually comes with bandwidth. Bandwidth describes the amount of data that can be transferred over the Internet. Even if only you upload photos to your blog or website, high-volume data transfers may incur additional charges.
You'll soon discover why you paid so much more for your previous host when you get started. Most shared hosts have very poor customer support. Their techs will occasionally walk you through setting up your site, but you're on your own after that.
It is important to find a provider that provides 24-hour support. They will attend to any issues you have while you sleep.
Cons of dedicated hosting
-
More Expensive
-
Fewer Common
-
Requires specific skills
With dedicated hosting, all you need to maintain your website are provided. You don't need to worry about bandwidth usage or RAM (random access memory).
This means that you'll spend a bit more upfront. But once your online business starts, you'll realize you don't need any technical assistance. You'll be able to manage your servers effectively.
Which Is Better For My Business, So Which Is Better?
The answer depends on what kind of website you want to create. If you are selling products, shared hosting may be the best option. It's easy to set up and maintain. It's easy to set up and maintain, as you share a server with other sites. You will likely be updated frequently.
However, dedicated hosting is the way to go if you want to build a community around your brand. You can put your efforts into building your brand, and not worry about how to handle your traffic.
Bluehost.com is a web host that offers both. Bluehost.com provides unlimited monthly data transfer, 24/7 support, free domain registration and a 30-day money back guarantee.